google rolled out version 2 of their google+ service a few months back, and it seems to have a glitch involving the resizing of animated gifs. the glitch causes black pixels to be misinterpreted as transparent, which results in ghosting artifacts. i've taken to calling this glitch transparent black. naturally, many artists's first reaction to this glitch is that they want to avoid it, but my immediate reaction was that i wanted to learn how to deliberately invoke it. this post will tell you how to do both.
here's how the glitch works. google+'s "preview" window is a seemingly arbitrary 497 pixels wide. if you upload a gif that's wider than this, google+ will resize it to 497, showing the resized version in the preview window, and allowing you to click it to view the original, full-sized gif. but if your original has any true black pixels, these will turn transparent in the resized gif.
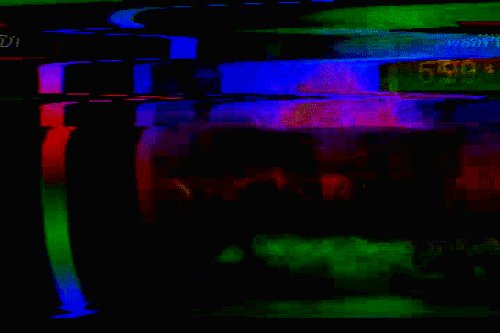
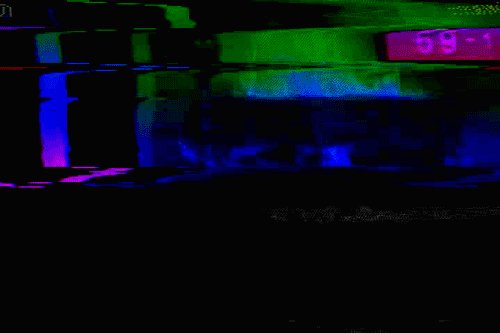
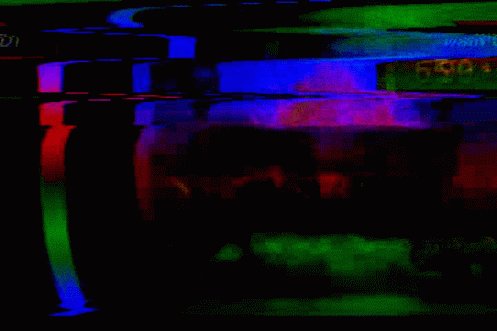
for example, here's one of my gifs before posting to google+:

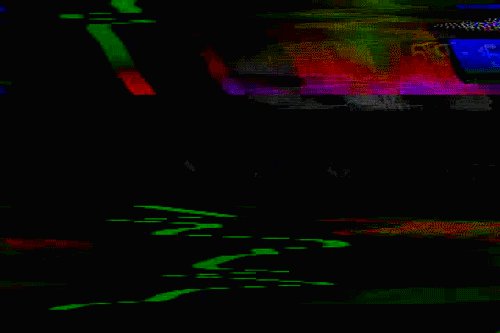
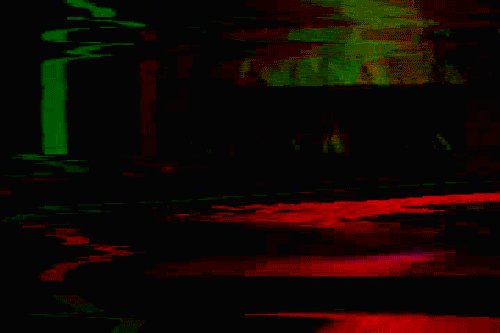
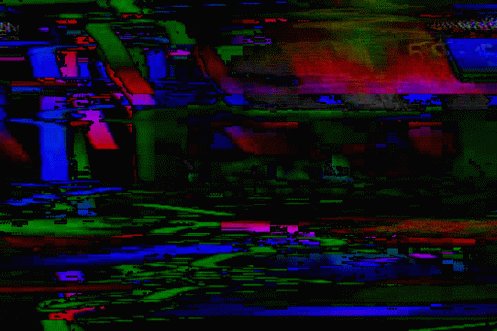
and here's what it looks like after:

you may have already guessed at a technique for how to avoid this glitch. one is to simply size your gifs to 497 pixels or fewer in width. another is to not use black—or if you want to use black, use a color that looks black but isn't quite #000000.
but if you're like me and you want to play around with this glitch, here are some tips:
- your gif needs to be wider than 497 pixels. 500 is often big enough, but bigger than that will work.
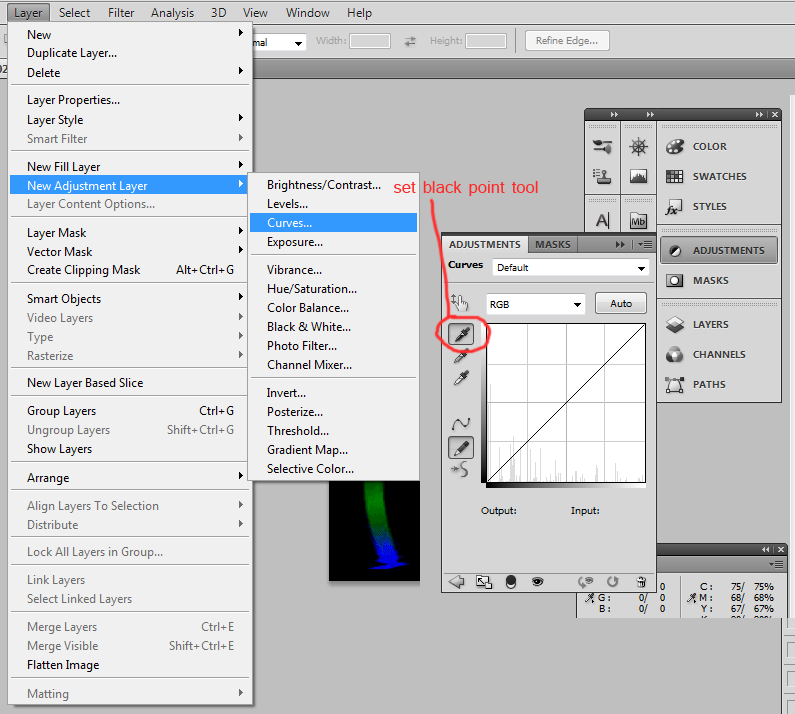
- your gif must have "true" black. i don't know if there's a tolerance (if, say, #000001 would be close enough, or even #0F0F0F), but merely "looking black" isn't enough. the easiest way to ensure that your gif has true black in photoshop is to add a "curves" adjustment layer at the top of the layer stack, and then use the "set black point" eyedropper. pick a pixel that's "close enough" to black and click it with the black-point dropper. all pixels of that shade or darker will turn to true black. you may also want to set a white point using the white-point eyedropper, but this isn't necessary.

- that's it! simply upload your gif to google+ and it should come out glitched. you may then save the glitched version using right-click (or whatever the mac equivalent) and post it elsewhere. note that resized version of your gif may actually be larger (in terms of storage space) than the original, so if you want to repost it somewhere with a size cap (like tumblr), you may need to re-encode to shrink the file.
i've been using the tag #transparentblack on google+ and #transparent black on tumblr, so if you experiment with this glitch, tag your posts accordingly so that others can find them. and happy glitching!
special thanks to lorna mills, manuel fernandez, prosthetic knowledge, and anthony antonellis ¶


7 comments:
This happens due the size economy animated gifs gain through reutilizing identical pixels from the previous frame.
I don't know technically how it works, but from my experience in dealing with gifs, it's like the very first frame is wholy there, and all the subsequent frames are like layers: the new bits of information (moving parts) are there, and the unchanged pixels are just a transparent area, letting the original frame to fill these areas.
The next frame will consider this sum (frame 1 + frame 2) and see what it can leave transparent and what need changes, and so on.
Many sites which automatically produce gif thumbnails fall in this kind of glitch. If a moving part is small (large transparent area), the thumbnailer will stretch the colored-part so it has the same resolution as the original frame, making it giant.
The solution to that is making all frames completely filled (no transparent pixels), which makes the file size higher.
For correcting this, you can simply check the "Crop Each Frame" option when exporting.
I didn't know though that this happens only to pure black pixels, we should investigate how exactly these sites work with thumbnailing gifs. Since there are only 256 tones, it seems to be simple to understand, rather than a full RGB or CMYK, with multiple channels and stuff.
if you save a gif with transparency enabled, it will create a color in the color table for "transparent". google+ is apparently misreading black pixels as these transparent pixels so the wrong pixels are showing through.
i haven't tried creating a gif with transparency disabled and posting it to g+ to see if this glitch still happens. that would be a good experiment.
well, i tried saving a gif with transparency disabled and posting it to google+, but it didn't make a difference: the black pixels still showed up as transparent.
High Grade Movers in Abu Dhabi
https://www.wemovers.ae/
I never thought that I would ever have mental health problems, I experienced it myself, but it's good that there is this site https://www.youtube.com/watch?v=eF_l7szqfWQ that can help restore and cure health in a short time.
Thanks for this tips. Looking forward to more. asphalt paving companies indianapolis
Thanks great blogg post
Post a Comment