stAllio!'s triumphant return to the world of sonified data! once again, stAllio! plunges deep into his hard drive and listens to the data -- image files, executables, and link libraries alike are converted to sound for his review. the choicest bits of data are then meticulously assembled into music: glitchy melodies, skittery rhythms, and thunderous beats emerge from the digital noise. you could call it IDM (interpreted data music), dirty 8-bit, or glitch-hop. stAllio! used to call it databent music, but these days prefers the simpler term data sound.
this is stAllio!'s first full-length release in the data sound style (his label debut, dissonance is bliss!, and 2004's true data 12", were both EPs) and his first release as a pay-as-thou-wilt bandcamp download. so stream it online, download it for free if you're feeling cheap, or even chip in a few bucks for your music the way people used to -- but whatever you do, don't sleep on this!¶
Wednesday, December 19, 2012
stAllio! - on the DLL out now!
Wednesday, December 05, 2012
stAllio! at GLI.TC/H 2112
- i'll be part of a panel discussion on the subject of "glitch porn" friday afternoon, as part of the glitch cultures thread.
- i'll be doing a short improvisational performance friday night for the "no media" performances, teamed up at random with another artist.
- i'll be leading a workshop on my ghost frames process saturday morning for the dirty new media w3rkstation.
Tuesday, November 27, 2012
introducing glitch pillows
from the "things you never knew you wanted until now" files: glitch throw pillows!

if you'd told me even a week ago that the most popular item In my society6 shop—more popular than t-shirts or laptop skins, even—would be throw pillows, i probably would've thought your prognosticator circuit was faulty. pillows aren't something i generally gave much thought to, let alone get excited about. and judging from the comments at this prostheticknowledge post, i'm far from alone there.
so i didn't know what to expect when i got the email that society6 now offered pillows, and was as surprised as anyone by how sharp these things look:

(yes, these are computer-generated preview images, but society6 does good work & i have faith these will look just as good in person.)
on reflection, it makes perfect sense: these pillows are as big as an art print, but much more functional & practical, plus you don't have to worry about stuff like framing. and because they're offered by society6, a create-on-demand site that can make them at scale, they're more affordable than limited-edition products like notendo's glitch scarves or philip stearns's glitch blankets.
and the timing couldn't be better: glitch is hotter than ever (it's even a core component of the latest hit disney movie, which i highly recommend)... and just in time for the holiday shopping season. the world is practically begging for a little piece of glitch pulled up from the matrix into their homes.

finally, it feels good to be getting some recognition for my big pixels series, which i feel is some of the best glitch work i've done, but which tends not to get as much attention on tumblr as my glitch gifs do. (of course, if you could put an animated gif on a pillow at that price, i'm sure that would sell even better.)¶
Tuesday, October 02, 2012
taking advantage of google+'s "transparent black" glitch
google rolled out version 2 of their google+ service a few months back, and it seems to have a glitch involving the resizing of animated gifs. the glitch causes black pixels to be misinterpreted as transparent, which results in ghosting artifacts. i've taken to calling this glitch transparent black. naturally, many artists's first reaction to this glitch is that they want to avoid it, but my immediate reaction was that i wanted to learn how to deliberately invoke it. this post will tell you how to do both.
here's how the glitch works. google+'s "preview" window is a seemingly arbitrary 497 pixels wide. if you upload a gif that's wider than this, google+ will resize it to 497, showing the resized version in the preview window, and allowing you to click it to view the original, full-sized gif. but if your original has any true black pixels, these will turn transparent in the resized gif.
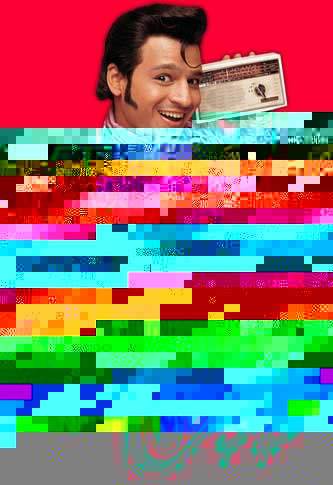
for example, here's one of my gifs before posting to google+:

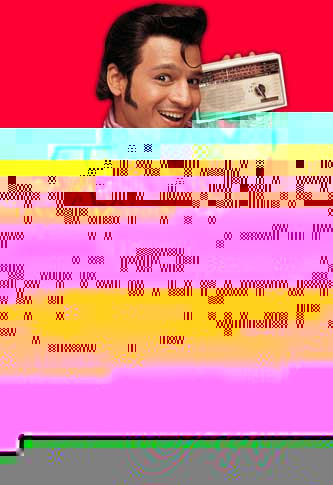
and here's what it looks like after:

you may have already guessed at a technique for how to avoid this glitch. one is to simply size your gifs to 497 pixels or fewer in width. another is to not use black—or if you want to use black, use a color that looks black but isn't quite #000000.
but if you're like me and you want to play around with this glitch, here are some tips:
- your gif needs to be wider than 497 pixels. 500 is often big enough, but bigger than that will work.
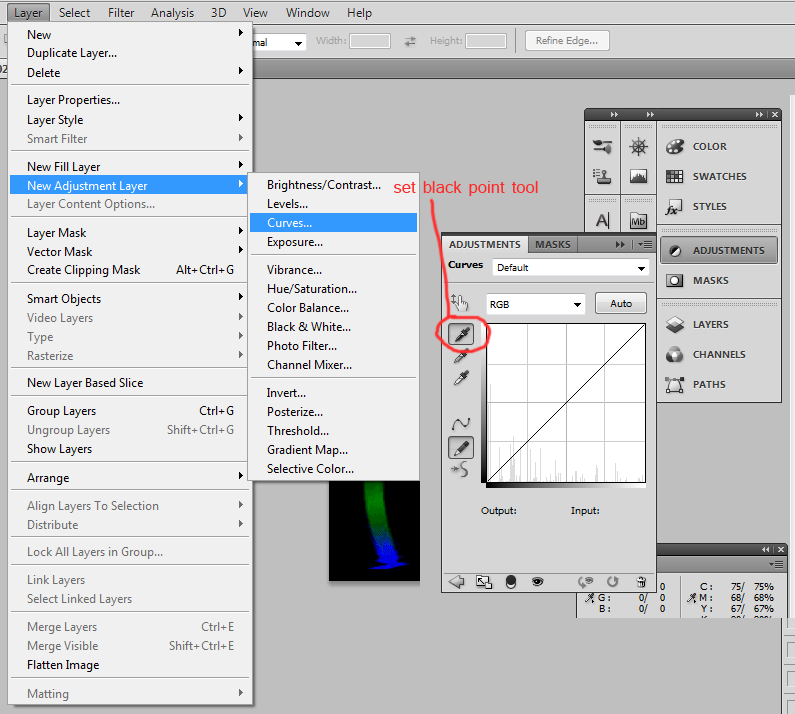
- your gif must have "true" black. i don't know if there's a tolerance (if, say, #000001 would be close enough, or even #0F0F0F), but merely "looking black" isn't enough. the easiest way to ensure that your gif has true black in photoshop is to add a "curves" adjustment layer at the top of the layer stack, and then use the "set black point" eyedropper. pick a pixel that's "close enough" to black and click it with the black-point dropper. all pixels of that shade or darker will turn to true black. you may also want to set a white point using the white-point eyedropper, but this isn't necessary.

- that's it! simply upload your gif to google+ and it should come out glitched. you may then save the glitched version using right-click (or whatever the mac equivalent) and post it elsewhere. note that resized version of your gif may actually be larger (in terms of storage space) than the original, so if you want to repost it somewhere with a size cap (like tumblr), you may need to re-encode to shrink the file.
i've been using the tag #transparentblack on google+ and #transparent black on tumblr, so if you experiment with this glitch, tag your posts accordingly so that others can find them. and happy glitching!
special thanks to lorna mills, manuel fernandez, prosthetic knowledge, and anthony antonellis ¶
Friday, April 27, 2012
i'll tumblr for ya
you can probably see where this is going: i've started a new tumblr devoted to my work. that blog will be a blend of new and old content, revisiting past work (but with new commentary) as well as featuring new work (and i've been sitting on a bunch of new glitch art). i've always been reluctant to feature my image work too heavily here at stAllio!'s way, at most linking to a flickr photoset and telling you to check it out there. at stAllio! on tumblr my visual work will be front and center, though of course there will be music too—past and present, solo and with others, as well as my net radio show Active Listening / The Act of Listening, which for some reason i haven't been promoting very much here either.
in short, fans of my music and/or visual work should follow me at http://stallio.tumblr.com/ (there's an RSS feed if you're not a tumblrer).
as for the blog you're reading now (stAllio!'s way), it will remain in its current form: a more text-focused forum for occasional longer-form writing, with scattered links to noteworthy projects, upcoming show announcements, and the like. ¶
Tuesday, March 20, 2012
cut party tour, tonight in indy!

obviously i don't come around these parts so often anymore or i would've already posted about tonight's show at melt house! (or, for that matter, about this past sunday's show in muncie.) i believe this will be my first hometown appearance in three years, and this will also be only the second time i've performed material from my upcoming full-length data sound release—tentatively titled on the DLL and due for release sometime this year (perhaps summer). so if you're a fan of my true data 12", you're going to want to hear the new stuff.
also on tonight's bill: chicago's halluciphile, touring act muerto zoke vs 3ton cinema, and melt face. the latest word is that cincinnati's boy fruit may not be able to make it, but this is still a must-see lineup for fans of noisy, experimental electronics.
for more information about the cut party tour, including info on upcoming dates in other cities, check out http://badtaste4life.com/cutparty2012tour/. ¶
Wednesday, February 29, 2012
animals within animals - produce, abuse, resample out now!

animals within animals are back with a new full-length album: produce, abuse, resample! it's 60+ minutes of noisy collage and sample abuse, and as always is available for free download from badtaste4life.com.
check it out, and share it with your friends and/or enemies. ¶
Friday, January 27, 2012
application sensitivity revisited: the results
here are the results from the experiment in my previous post. this is a collaborative experiment that requires audience participation to work, so if you haven't taken part yet, please read about the experiment and follow the directions—it should only take a few minutes.
our first batch of results come from iriXx, who is running mac OS X Lion (10.7.2). here is the glitched image in safari:

as you can see, this is virtually indistinguishable from bollybend3mac (which was captured using OS X 10.4 and looks the same on my ipad). the only real difference here is that the colors are brighter; this may not even be a difference in the rendering engine—it could be explained by using different encoding options or codecs when creating the JPEGs.
here it is in firefox on OS X 10.7.2:

this looks pretty much like it did in firefox on my wife's machine, except for the green bar at the bottom.
most interesting is this screenshot, generated using the mac program preview, which shows that the image thumbnail renders very differently from the image when viewed in that same app full-size:
iriXx also tried it in android "(running CyanogenMod 7.1, in default Browser and in Dolphin)", but couldn't get it to open. this likely means that damaged JPEGs won't open in android at all, but we need more results before we can conclude whether this is the case.
please join in the experiment! i'll give you a shout-out and post any interesting screenshots here (and eventually on the results page). ¶
Thursday, January 26, 2012
application sensitivity revisited: an experiment
12. During the process of its creation, glitch art appears stochastic. It is difficult to foresee which alteration of data will metastasize, which will instantaneously kill the file, and which will have no discernible effect. However, from the point of view of the file, whose "genetic predispositions" are rigid and fixed, there is nothing random about glitching. "Open 57904.jpg >> replace all Q with 9hJ" produces exactly the same results every time. Alternately, we could say that glitch practice is pseudo-aleatory, since results which appear random are in fact entirely reproducible.
though it's true that glitches aren't "random" in the sense that they do follow rules, no matter how incomprehensible to us those rules may be, it's an oversimplification to say that any given glitch "produces exactly the same results every time". to say this is to ignore the role that the rendering engine plays in visualizing the glitch.
different rendering engines sometimes render the same glitched data in different ways. this is what i call application sensitivity (for want of a better term). examples:
- a file that is too corrupted to open in one application may open in another—adobe photoshop generally won't open damaged JPEGs, but others (including many web browsers) will
- some corrupted files will render in different ways depending on the application that's reading them—compare a glitched PSD file opened in its native photoshop to the same file opened in gimp (or even in a different version of photoshop)
- glitched files may even render differently when opened in the same application but on different hardware (though this could still be a software issue related to subtly different codecs etc being installed on the different machines)
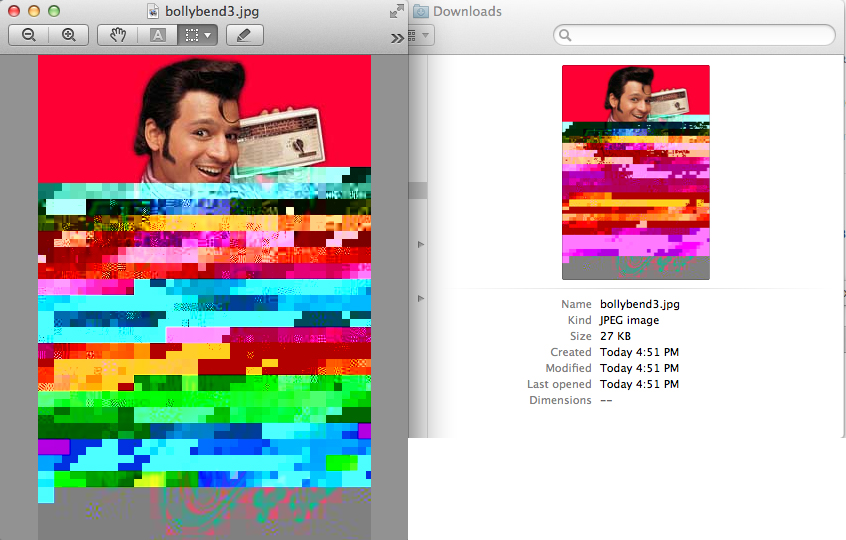
so let's revisit my bollybend experiment from 2005. in that experiment, i posted an actual glitched JPEG which i knew rendered differently on different software, and i asked my readers to submit screenshots of what it looked like on their systems. i then reposted all of the different versions here.
software and hardware have changed a lot since i first did that experiment, to the point that this same file renders differently on modern systems than it did on 2005's systems.
here is the actual bent JPEG:

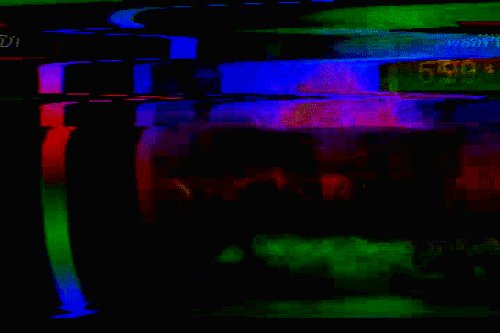
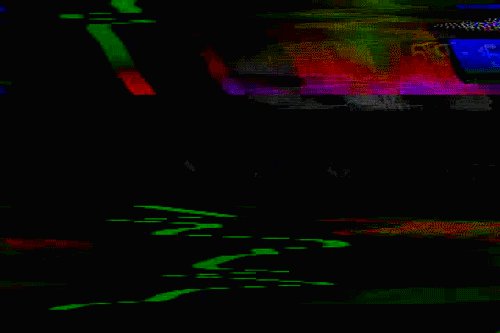
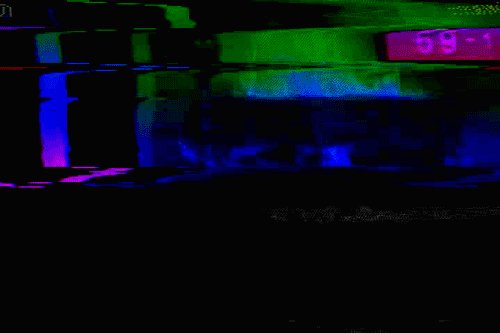
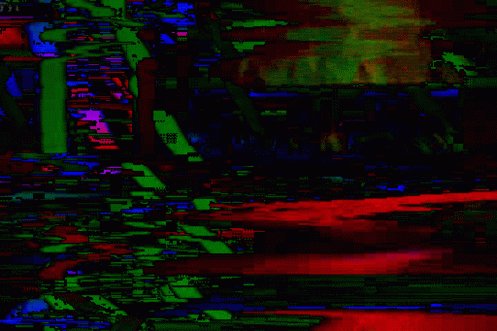
the file above will not even open in internet explorer. here's what it looks like in chrome on my computer (running windows 7):

here's what it looks like on my wife's machine (firefox 9.0.1 on win7):

here's how it looks in microsoft paint on my machine:

here's how it looks when i insert it into a word 2003 document:

here's how it looks on our ipad (running i think iOS 4.3):

and here's how it looks in firefox on my several-year-old laptop:

compared to the results from last time, i got three brand-new variations, just by opening the file on newer systems. there are surely more variations out there—in addition to whole new browsers and operating systems on the market now (such as chrome and win7 above), there are also a lot more smartphones and tablets out there. i'm curious how the file might render on an android phone or on web os, for example. but to find out, i'll need your help!
how you can help with this experiment
scroll up to look at the glitched JPEG at the top of this post. compare it to the other versions. if it doesn't match any of them, take a screenshot* and email it to me along with information about what browser and OS you're running. you don't need to crop it for me, but you're welcome to if you like (the image should be 333x485).
submitted images will be posted here on the blog as well as on the results page, and you will of course be credited for your contribution.
extra credit: for bonus points, save the glitched file to your machine and try opening it in other image editors (it probably won't open in photoshop), insert it into word processing files or other types of documents, etc and send me screenshots of any interesting results you get.¶
*(here's how to take screenshots in windows and how to do it in OS X.)
Wednesday, January 11, 2012
new ventures: active listening radio & glitch gifs
first, i've started a tumblr blog devoted entirely to glitch gifs. there you'll find awesome glitch art animated gifs created by myself and dozens of other artists. the URL, shockingly, is glitchgifs.tumblr.com.
i'm also starting a brand-new net radio show called Active Listening / The Act of Listening. the show takes its name from an essay by john oswald:
As a listener my own preference is the option to experiment. My listening system has a mixer instead of a receiver, an infinitely variable speed turntable, filters, reverse capability, and a pair of ears.
An active listener might speed up a piece of music in order to perceive more clearly its macrostructure, or slow it down to hear articulation and detail more precisely. Portions of pieces are juxtaposed for comparison or played simultaneously, tracing "the motifs of the Indian raga Darbar over Senegalese drumming recording in Paris and a background mosaic of frozen moments from an exotic Hollywood orchestration of the 1950's (a sonic texture like a "Mona Lisa" which in close-up, reveals itself to be made up of tiny reproductions of the Taj Mahal.")
each week i'll play music and sound art somehow related to this theme (glitch, remix culture, prepared records, etc) as well as do some active listening experiments here in the studio, shining new light on old records by playing them in nonstandard ways.
tune in each sunday night at 9:38 pm eastern on http://numbers.fm/! if you're good, i may even archive old episodes somewhere. ¶